Photoshopなどを使用できない環境でボタンを作成する場合
私はよく下記のWebサイトを利用させてもらっています。
http://css-button-generator.com/
こういったシンプルかつお洒落なボタンを
できるだけ簡単に作成できないものかと考えていましたが、
面白いツールを見つけたので、紹介したいと思います。
https://labs.loupbrun.ca/buttons/
こちらのボタンスタイルは、
SASS(CSS preprocessor)を利用してコンポーネントベースで作成されており、
様々なボタンのデザインをモジュール式で簡単に利用可能です。
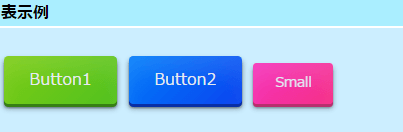
例えば、以下のようなclass設定を行うだけで、簡単にデザイン変更が可能です。
- <section class=“alpha”>
- <button class=“btn btn-primary”>Button1</button>
- <button class=“btn btn-secondary”>Button2</button>
- <button class=“btn btn-tertiary btn-sm btn-disabled”>Small</button>
- </section>

マテリアルデザインのカラーとグレースケールがあり、
選択不可状態の設定を行うことも可能です。
また、サイズはSmall、 Regular、 Mediun、 Largeが用意されています。
sectionを変えることで、その他のデザインへ切替可能です。
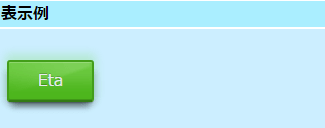
デザインの切替例(Eta)
- <section class=“eta”>
- <button class=“btn btn-primary”>Eta</button>
- </section>

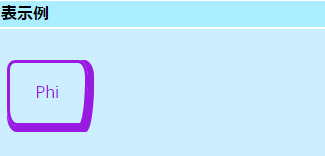
デザインの切替例(Phi)
- <section class=“phi”>
- <button class=“btn btn-tetrary”>Phi</button>
- </section>

いずれは、お客様が求めるデザインの範囲で
高級感がある(もしくは一風変わった分かりやすい)デザインのCSSテンプレートを作成したいものです。
