今回は、簡単に見た目を良くするスタイルシートのテンプレートを紹介します。
CSS単体というわけではなく、CSSフレームワークの紹介になります。
作成したHTMLに、1~2行ほど追加するだけで簡単に設定可能です。
プログラム等は、以下のリンク先から取得可能です。
■設定方法
上記からのダウンロードが完了後、以下の2行を
<head> ~ </head>内に追加するだけです。
- <link href=”normalize.css” rel=”stylesheet” type=”text/css”>
- <link href=”sakura.css” id=”sakura-css” rel=”stylesheet” type=”text/css”>
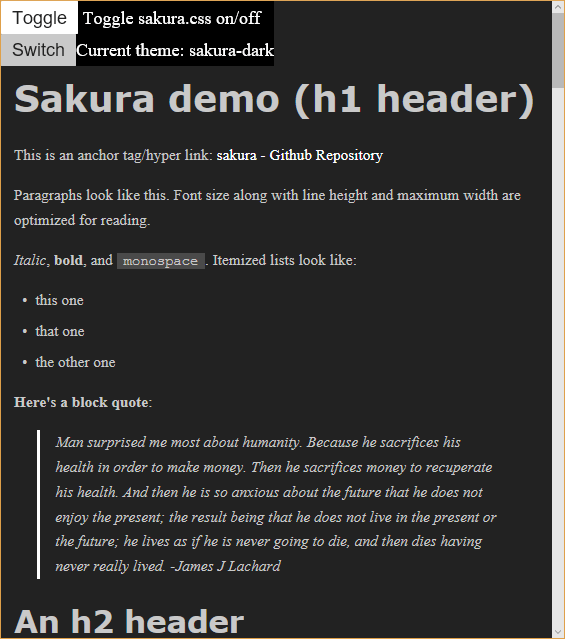
■サンプルDEMO
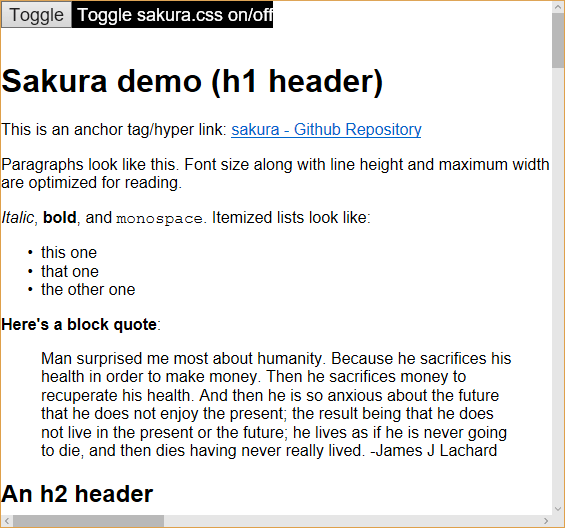
適用前

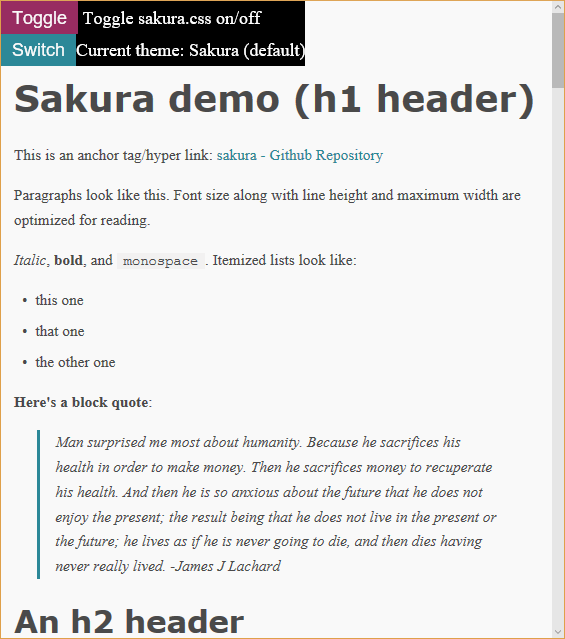
Default Style

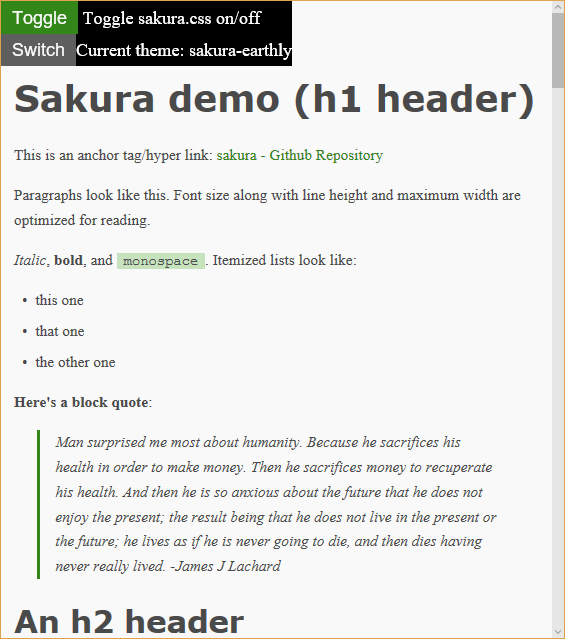
Earthly Style

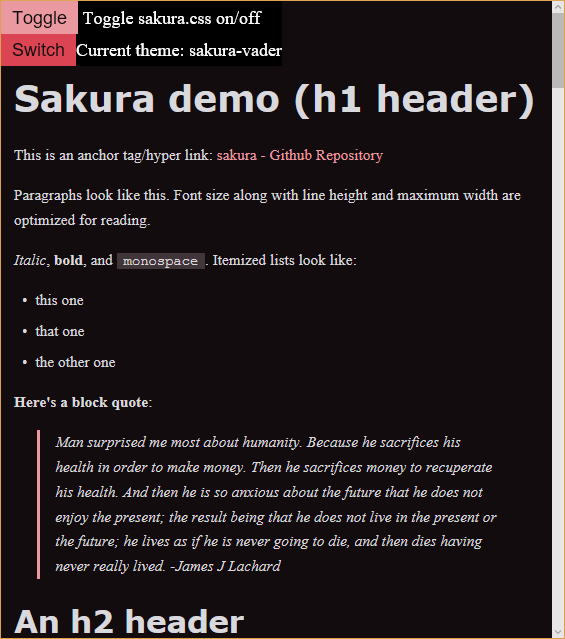
Vader Style

Dark Style

今回は以上となります。
最後まで目を通していただき、ありがとうございます!!
